Adding New Block via Extension
Creating Components with the Composition API
import { OAIBaseComponent, WorkerContext, OmniComponentMacroTypes, Composer } from 'mercs_rete';let component = OAIBaseComponent
.create(NS_ONMI, "redactPll")
.fromScratch()
.set('title', 'PII Redaction')
.set('category', 'Compliance')
.set('description', 'Redact Personal Information from text')
.setMethod('X-CUSTOM')
.setMeta({
source: 'summary',
summary: 'A PII redactor built using the solvvy/redact-pii library, implementing regex based PII reduction along with support for Google Cloud',
links: {
'What is PII?': 'https://www.cloudflare.com/learning/privacy/what-is-pii/',
'redact-pii github': 'https://github.com/solvvy/redact-pii',
'google cloud DLP': 'https://cloud.google.com/d1pr',
'Solvy': 'https://www.solvvy.com/'
}
});Adding Inputs/Outputs
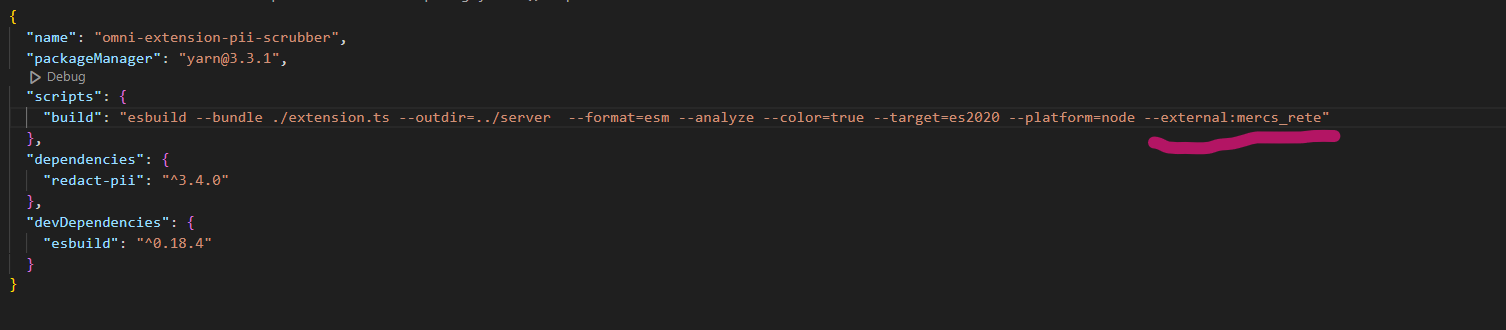
Configuring ESBuild to Avoid Errors

Export Components and Patches
Building the Extension
Last updated
Was this helpful?